

この記事は以下の疑問に答えます。
この記事の内容
- リストやメニューを横並びで表示させたい
- スマホ、パソコン、タブレットにレスポンス対応して作りたい
- 現在、主流のコードの書き方で作りたい
この記事を書く僕のことを軽く紹介しておきます。
現在、Web会社でフロントエンドエンジニアをしています。HTML/CSS/JSを使用したコーディングという業務もバリバリしています。なので、現在現場で使われているコードの書き方を紹介できます。
CSSで横並びにする方法

要素を横並びにするのはとても簡単です。
普通にコードを記入していれば、要素は上から順にブロックのように縦に積まれていきます。
以前までは「float」というものを使うのが一般的だったんですが、
現在では「flex」を使用します。フレックスボックスと言われていますね!!
それでは早速いってみましょう。
display flexを使った横並び(フレックスボックス)
今回作りたいのはこんな感じ。
「HTML」「CSS」「Result」のタブをクリックしてもらえれば、コードを確認できます。
See the Pen
yLVvmxg by えんにぃ (@enjiniyan)
on CodePen.
見て分かる通り、デザインは最低限で実装しているので
お好みで変更して貰うとオリジナルで作れます。
デザインを省いて、横並びだけを実装すると実はこんな感じになります。
See the Pen
RwoQXeO by えんにぃ (@enjiniyan)
on CodePen.
そう!!実はcssで横並びにするのは超簡単なのです。
今回を例に説明すると、、
親要素である<div class="menu">にdisplay: flex;を指定するだけです。
親要素という言葉が聞き慣れない人もいると思うので、
もっと簡単に説明すると、横並びにさせたい要素を囲っている要素とでもいいましょうか。
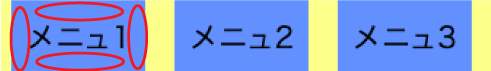
つまり、「メニュ1」「メニュ2」「メニュ3」を囲っている「menu」のブロックです。
補足:今回のデザインの説明
今回、使用したCSSの説明を最後にしておきます。
分かる人は読み飛ばして大丈夫です。
menuに当てたスタイル
まずは、さきほど説明した「flex」ですね!!
そのあと justify-content: center;です。
これはなんなのか?
というと、「display:flex」を使用したときに使える物で
要素を横並びにしたときの並び方を指定します。
「center」なのでお察しの通り、画面の真ん中に配置されながら横に並びます。
なので
スマホ、パソコン、タブレットのどの端末から見ても
画面幅に関係なく、中央に配置されるわけです。
最後の「background-color」は背景色ですね。
itemに当てたスタイル
「background-color」は背景色。「font-size」は文字の大きさ。
「padding」は「メニュ1、2、3」の内部の空白です。
今回の例で説明すると、下記の部分です。

「margin-right」は「メニュ1、2、3」の右側の隙間を指定しています。
ここで終わってもいいのですが、「メニュ3」の右側には「メニュ4」は存在しないのに
隙間があることになります。
これはあとで、
サイトを作ると悪さする隙間になることがあります。(表示がくずれたり)
なので、「last-child」というものを使い、
「item」の最後の要素になる「メニュ3」の右側の隙間をゼロに指定しています。
「last-child」というもので指定することで、
「メニュ4」や「メニュ5」が増えたとしてもちゃんと最後の要素の隙間をゼロにしてくれます。

まとめ

今回の内容は以上です。
これで、カッコいいメニュを作成してみてください。
「display: flex」には今回使ったような
「justify-content: center」などを組み合わせることでもっとデザインの幅は広がります。
今後の僕の記事に期待していてください!!
僕の記事をお読みいただくと、
誰にでも分かりやすく説明・解説しているので、興味があれば他の記事もお読みいただけると嬉しいです。
以下に今回の大事なポイントをまとめます。
まとめ
- 横並びは親要素に「display: flex」
- 「justify-content: center」で真ん中で横並び
以上です。
ありがとうございました。


