WordPressでブログを始めてみたけど、オリジナルのロゴを設定する方法を知りたい方へ。
Illustrator(イラレ)を使用して背景を透明にしたロゴの作成方法を知りたい方へ。






この記事を書いている僕はWebデザイナーの仕事をしていて、Illustratorの知識があります。
また、ブログもいくつか作成した経験からロゴの作成も経験あります。
というわけで早速、自分のブログにオリジナルのロゴを設定していきましょう。
イラレで背景を透明にしたロゴの作り方
記事冒頭で解説した通り、
Illustrator(イラレ)は初めて使う場合、無料期間が設けられています。

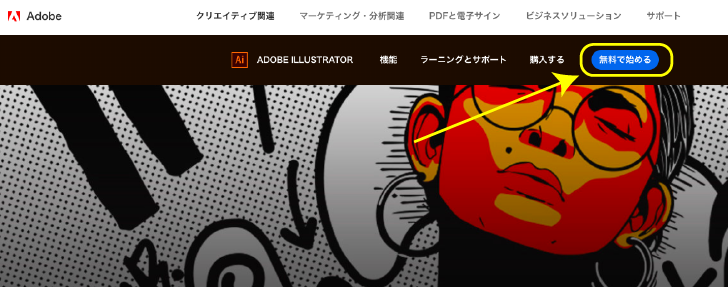
「Illustrator」は「Adobe」の製品なので、「Adobe」にアクセスします。
イラレのページにいくと、「無料で始める」から使用することができます。
(2019年10月13日現在、7日間の無料期間でした。期間は変動することも考えられます。)
イラレは機能がたくさんあり、難しく思いますが、
この記事を読んでもらえれば、簡単なロゴは作成し設定まで出来ます。
「ロゴをこうしたい!!」というアイディアがまとまっていて、
イラレの使い方が分からない方は気軽にお問い合わせください。
また、イラレは全世界の人が使用しており、
ネット上に情報がたくさんあるので、イラレを使ってロゴを作成するのは、そこまでハードルは高くないです。
それでは、簡単3ステップで進行していきます。
簡単な流れ
- イラレの新規作成の設定画面(RGB 72ppi)
- ロゴを考える(実際に簡単な例で解説)
- 背景を透明にして保存(PNGファイルで書き出す)
上記の通りに進行すればオリジナルのロゴが今日中にでも完成します。
後半ではイラレ以外のツールになりますが、無料で使用できるツールを紹介します。
イラレの新規作成の設定画面
ここからは、イラレを使用できる前提で話します。
イラレを使用しないけどロゴを作成したい人のために、記事の最後の方に
無料で使用できるツールを紹介しています。
まずは、イラレを起動させます。

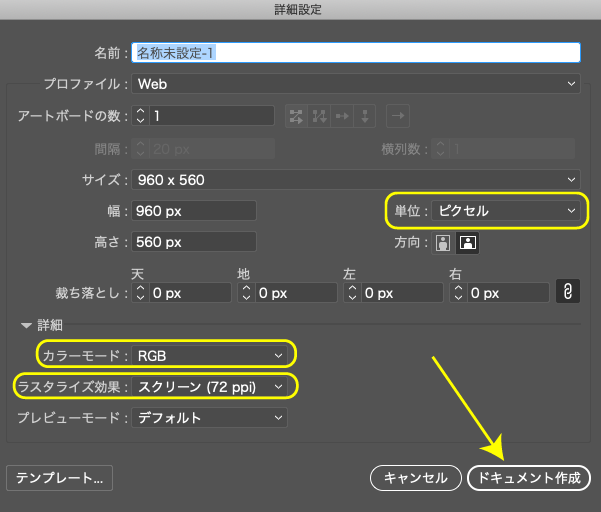
基本的に上のような設定で大丈夫です。
下記、3点は設定しておきます。
- 単位:ピクセル
- カラーモード:RGB
- ラスタライズ:スクリーン(72ppi)
ここで、ラスタライズ効果をスクリーン(72ppi)にするのですが、
「ppi」を簡単に説明するとWebの解像度のことです。
Webでの使用なので「72ppi」で大丈夫です。
※印刷物の場合は300ppiにします。
RGBとは
主に映像表示に使用する。Webで使用する。
Red=赤、Green=緑、Blue=青の3つの原色を混ぜて色を再現する加法混合のこと。
これらの色を混ぜ合わせれば混ぜ合わせるほど明るい色へと変化していくため、「加法混合・加法混色」と呼ばれている。
CMYKとは
主に印刷物に使用する。
Cyan=シアン、Magenta=マゼンタ、Yellow=イエロー、Key plate=キープレート(黒、墨)
混ぜれば混ぜるほど理論上暗い色へと変化していくため、「減法混合・減法混色」と呼ばれている。
アートボードのサイズは小さ過ぎないようにしてください。
上のように、
960px×560pxにして大丈夫です。
最後に「ドキュメント作成」をクリックします。
ロゴを考える
ここでは簡単な作成方法の例を紹介します。

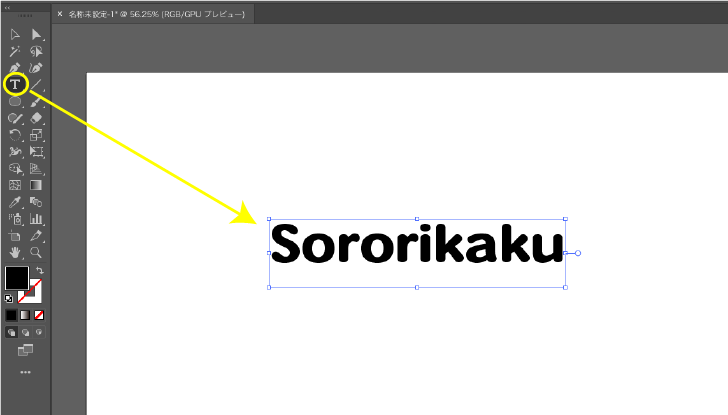
まずは、画面左から「文字ツーツ」を選択します。
切り替われば、あなたのブログの名前を入力します。(例:Sororikaku)

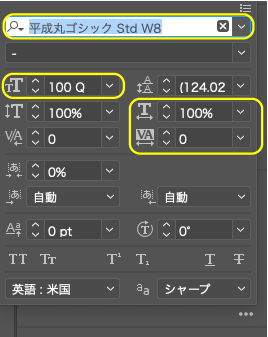
ロゴの文字列が決まったら、画面右の文字を調整する場所を触ります。
基本的に上の丸で囲っている場所を変更するといいでしょう!
- 文字の種類
- 文字の大きさ
- 文字と文字の間の距離
これらを変えることでオリジナリティーが出ます。
今回、文字のサイズは約455px×85pxで作成しています。お使いのWordPressのテーマにより推奨サイズは変わります。

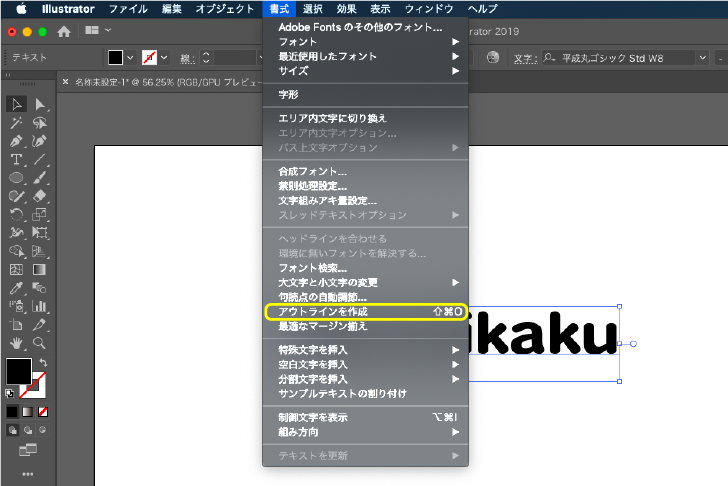
文字列の調整が完了したら、
「書式」→「アウトラインを作成」を押します。
さらに、「オブジェクト」→「グループ解除」をします。(Macの場合ショートカットキーは[⌘+Shift +G])

すると、個別で文字を拡大・縮小・回転ができるようになります。
これで完成でもいいのですが、もう少しロゴぽくしてみましょう。

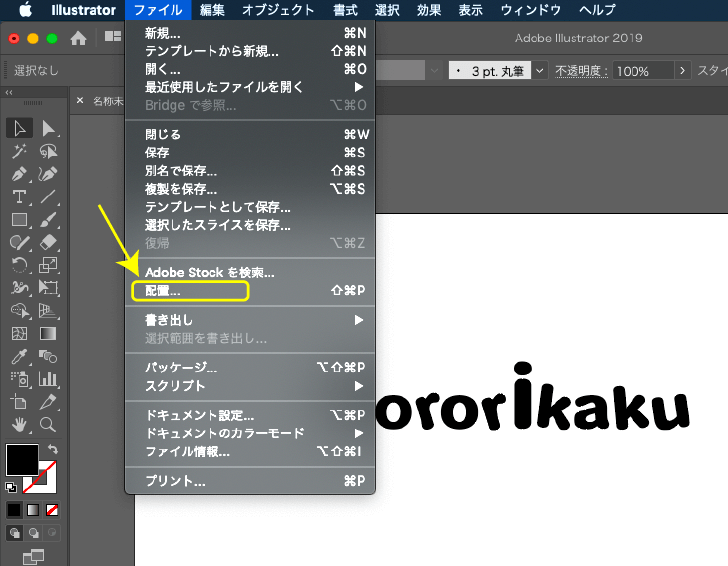
「ファイル」→「配置」から自分のパソコンからロゴに使いたいイメージ(アイコン)を選択します。
ネット上には無料で使用可能のアイコンがあります。
「アイコン 無料」等で検索してみてください。

今回僕の場合、真ん中にアイコンを配置してみました。
さっきよりロゴ感が出たと思います。
背景を透明にして保存
ここまでで、ロゴが完成しました。
最後の保存は大切なのでじっくり解説します。

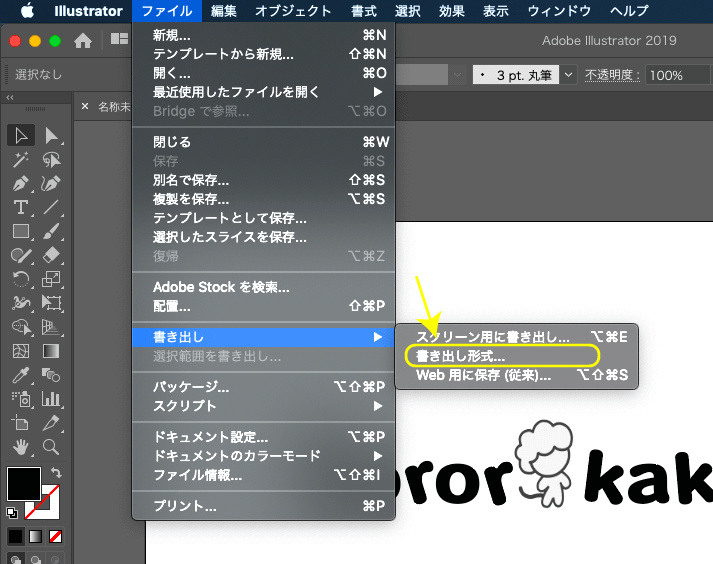
「ファイル」→「書き出し」→「書き出し形式」を選択する。

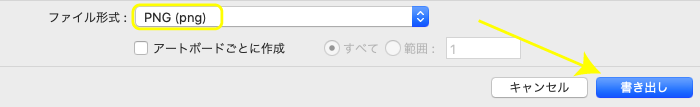
ファイル形式を「PNG」を選択します。
その後、「書き出し」をクリックします。
PNGとは
PNG(Portable Network Graphics):
画像データを圧縮し、画質の劣化がないファイル形式。Webページに使われる。
拡張子は「.png」

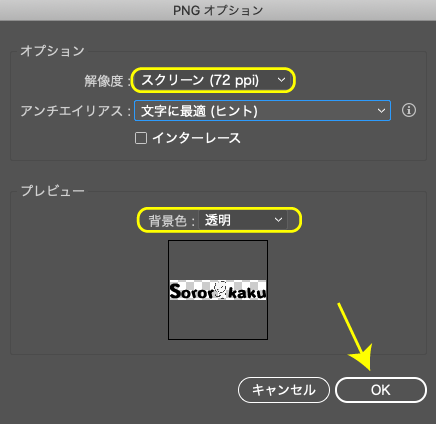
PNGオプジョン画面で以下の項目を設定します。
- 解像度:スクリーン(72ppi)
- 背景色:透明
最後に「OK」をクリックして完成です。
あとは、保存したロゴをブログに設定します。
ロゴを無料で作成するツール

ここでは無料で使うことのできるサイトを紹介します。
無料でありながら、オリジナルのロゴが作成できます。
※アカウント作成が必要です。(メールアドレス等)
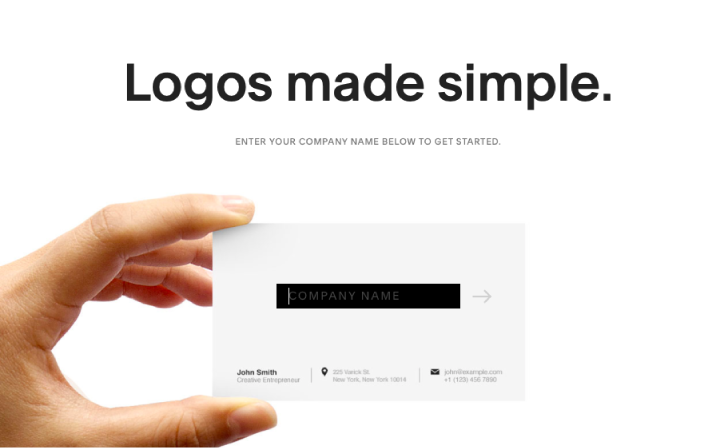
【Logos made simple.】というツール

無料でロゴが作れる「Logos made simple.」というツールを使っていきます。
無料にも関わらず、文字以外のアイコンも充実しているので、自分のブログの雰囲気に合うものが作れます。
【Logos made simple.】の使い方
Logos made simple.にアクセスします。

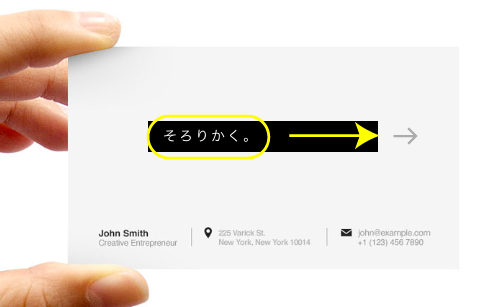
ブログのロゴ名を入力して「→」をクリックします。

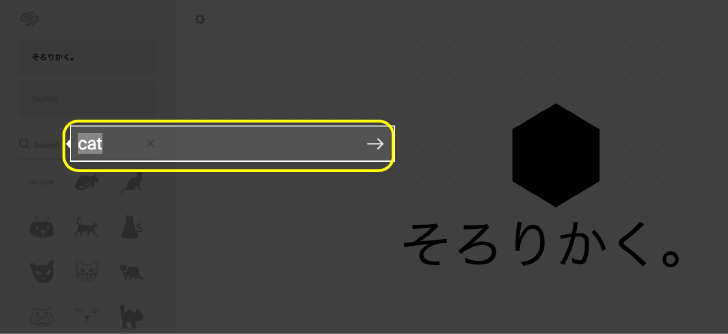
画面左の「search」で使用したいアイコンを検索出来ます。
使用しなくてもいい人は文字だけのロゴも作れます。

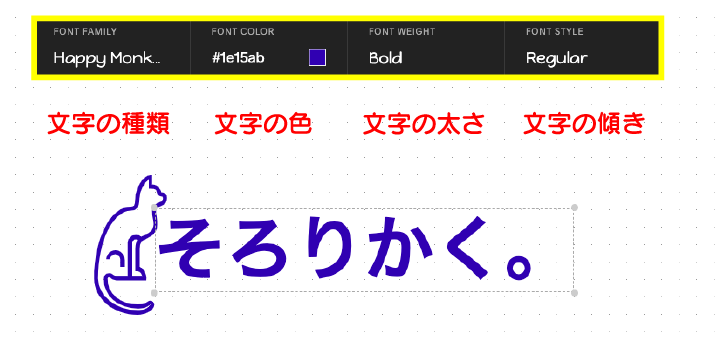
文字やアイコンをクリックして選択すると、上のような設定の項目が開きます。
それぞれ、お好みに調整します。
- 文字の種類
- 文字の色
- 文字の太さ
- 文字の傾き

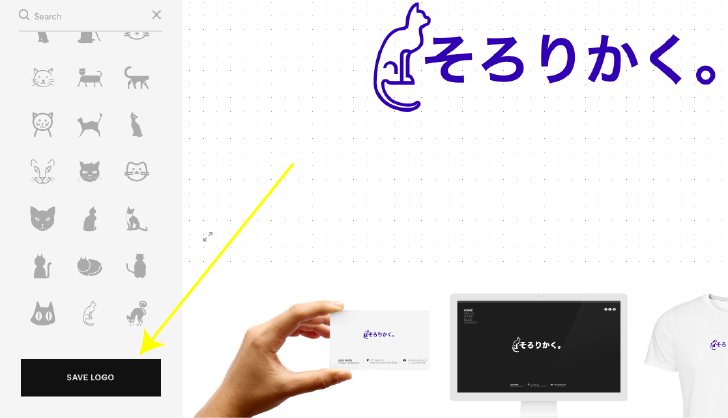
ロゴの調整が終わったら、最後に画面左下の「SAVE LOGO」をクリックします。

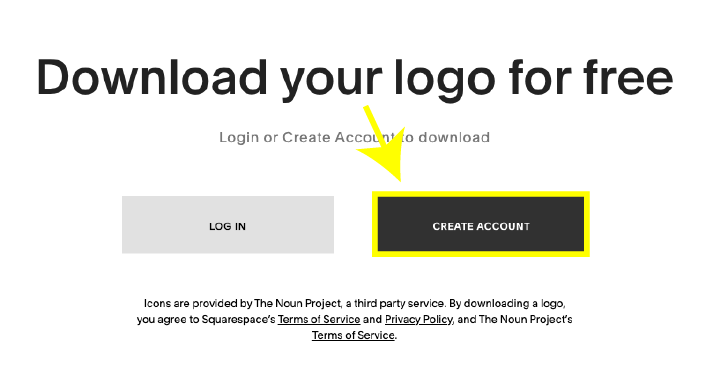
今回、初めて使うと思うので、
「CREATE CCOUNT」をクリックし、名前やメールを入力すれば、先ほど作成したロゴを無料でダウンロードできるようになります。
【おまけ】WordPressでロゴを設定する方法
ここまででロゴは完成しました。
最後に自分のブログに設定しましょう!
WordPressにログインします。

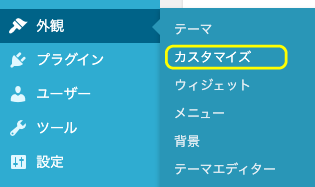
WordPressの画面左
「外観」→「カスタマイズ」をクリックします。

お使いのWordPressテーマにより少し違いはあるかもですが、「サイトロゴ」の項目をクリックしします。

ロゴをアップロードする項目から、さっき作成したロゴをアップロードします。

最後に「公開」をクリックします。
自分のブログの画面に戻り確認できたら完了です。
まとめ:イラレで背景を透明にしたロゴの作り方

ロゴの作成から設定はこれで完成です。
オリジナルのロゴを設定出来たら、いよいよ自分のブログのデザインが出来てきました!
以下に今回の大切なポイントまとめます。
まとめ
- カラーモードはRGB
- 解像度は72ppi
- 文字はアウトライン化しておく
- PNGで保存する
- 背景色は透明を選択
以上になります。