
この記事では以下の悩みを解決できます。
この記事の内容
- 自分のブログでコードを埋め込める
- プラグインを使用しないのでサイトが重くならない
- コードだけでなく、実装結果も表示させられる
外部サイトのCodePen(コードペン )を使うことで
簡単にブログにコードを埋め込むことが可能です。
CodePenを使いコードをWordpressに埋め込む方法
コードペン を使用すれば、プラグインを使わなくて済むので、WordPressブログが重くならないです。
しかも、「JavaScript」の動きがある物も表示可能です 。
見せ方に幅が広がるのでオススメです。
CodePen登録方法
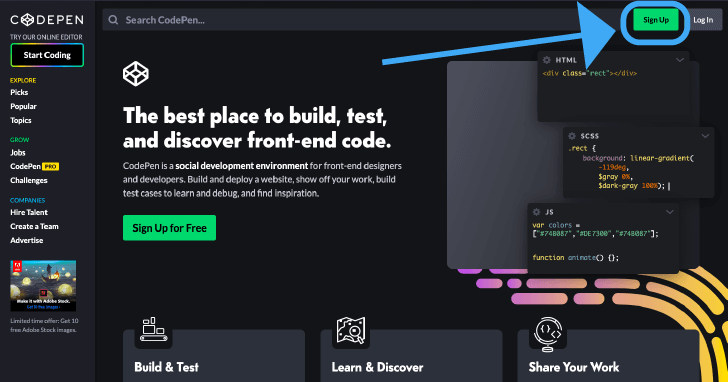
まずは、下記のCodePenのサイトにアクセスします。
するとこのようにトップ画面が表示されますので、基本的に画面に従い登録していきます。

右上の「signUP」を押します。
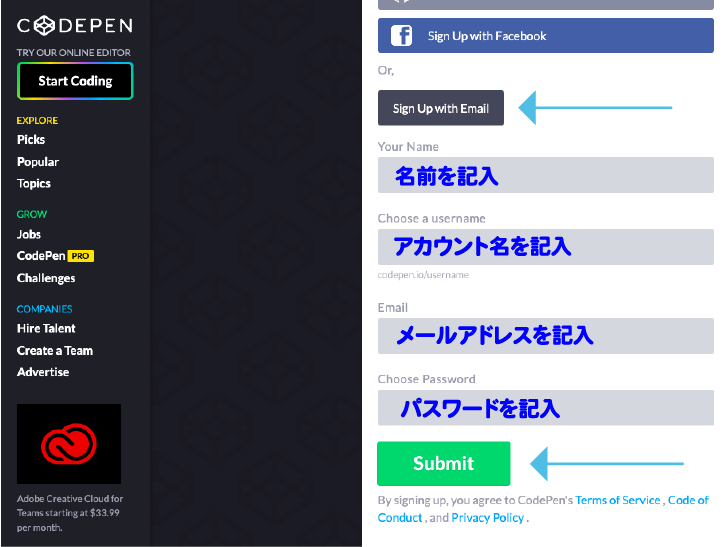
「sns」「GitHub」「メールアドレス」のいずれかで登録できます。
今回はメールアドレスで登録します。

「Sign Up with Email」をクリックし、各種項目を入力します。
そしたら、プロフィール作成画面になります。
入力してもしなくてもどちらでも構いません。
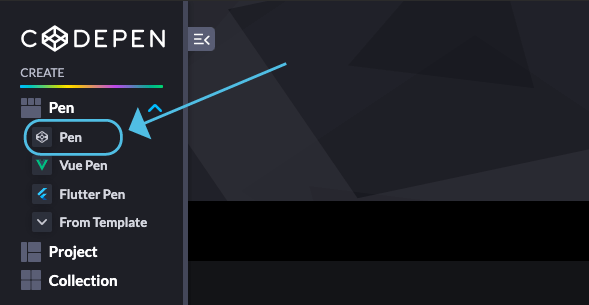
「Pen」の項目の「Pen」から新規作成画面に入れます。

試しに「HTML」、「CSS」を書いてみてください。
下にリアルタイム表示されるはずです。
保存するには「Save」を押します。
WordPressに埋め込む方法
出来上がった画面から、左下の「Eenbed」をクリックします。
「Theme」項目は無料では「白背景」か「黒背景」しか選択できません。
画面のように、「HTML(recommended)」を選択した状態でコードを全てコピーします。
次に、WordPressの記事作成画面にいきます。
表示させたい位置に先ほどのコードを貼り付けるだけです。
注意点としては「テキスト」で貼り付けてください。
まとめ

今回の記事はここまでです。
CodePenを使用するとコード解説の記事がより分かりやすく書けます。
何よりプラグインを使用しないので、サイト全体を重くしなくて済みます。
僕も使用していて便利だと感じていてオススメです。


