今回はこういった悩みを解決します。
この記事の内容
- WordPressのテーマSTORK(ストーク)でロゴを設定するときサイズを自由にする。
- 他人のブログと違う見た目にしたい。
- ロゴの大きさが勝手に変わって困っている。
簡単に僕の紹介をします。
この記事を書いている僕は、Webデザイナーの仕事をしていて、デザイナーの仕事をする前はWordPressでブログやサイトをいくつか運営していました。2019年にもWordPressでブログを立ち上げたことから、どこよりも最新の情報を提供できます。
というわけで早速、ストークのテーマを使いロゴを大きくしたり、小さくしたりしていきしょう。
ロゴが作製済みなら、10分くらいで終わります。
WordPressでロゴのサイズを変更する方法
ストークの場合で説明します。
基本的な考え方はどのテーマでも共通するので、参考になります。
さて、ストークは有名であり使用しているブロガーの方は多いです。
そんな感じなので、サイトを訪れる読者にはどこも同じに見えてしまいます。
訪れてくれた読者にブログを覚えてもらうためにも!
他との差別化をしたほうがいいです。
まず、テーマには「親テーマ」と「子テーマ」があるのは知っていますか?
「親テーマ」を編集することは基本的にないです!
必ず「子テーマ」を編集するようにしましょう。
そして、もっと言えば、
編集する前はバックアップを取っておくと万が一の時に助かります。
それでは、簡単3ステップで進行していきます。
簡単な流れ
- 子テーマのCSSを編集する
- ロゴを自分でサイズ変更しておく
- ロゴを設定する
上記の通りに進行すれば大丈夫です。
後半では「.png」と「.jpg」の違いを説明します。
子テーマのCSSを編集する
先ほども言いましたが、「子テーマ」で編集するようにします!!
まず、WordPressをお使いなら
CSSを変更をする場所は2箇所あります。

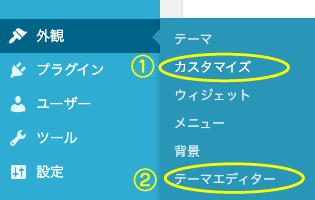
カスタマイズ
テーマエディター
どちらでも変更は可能です。
オススメは1番の「カスタマイズ」です。
理由は変更をしたら反映するのをリアルタイムで確認できるからです。
今回、CSSというものを追加するのですが、
CSSについて知識がなくても大丈夫です。
今回、使用するCSSを先に紹介します。
これを指定の場所にコピペするだけです。
css
/* ロゴを自由な大きさに */
.header.headercenter #logo img {
max-height: initial;
}
上でCSSには2つのやり方があると言いました。
まず1目から紹介します。
オススメの方法です。
WordPressにログインしたら
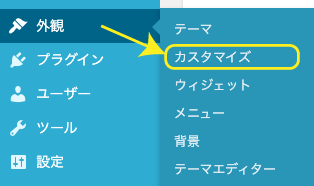
「外観」→「カスタマイズ」をクリックします。

現在のテーマが「子テーマ」になっているか確認します。
ストーク の場合「stork_custom」です。
「custom」の表記があれば大丈夫です。

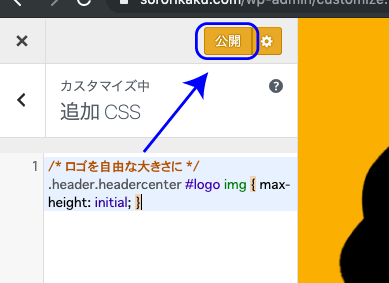
画面下の方に「追加CSS」があるのでクリックします。
ここにさっきのコードをコピペします。
(/*ロゴを自由な大きさに*/)
これはコードの題名みたいなものです。
自分が管理しやすくするためのものなので文字は変えても大丈夫です。
最後に「公開」をクリックします。
これでCSSの編集は完了なので、ロゴをアップするだけです。
ロゴのアップ方法がわかる方はここで終了です。
次に
CSSの追加で2つ目の方法を紹介します。
WordPressにログインしたら
「外観」→「テーマエディター」をクリックします。

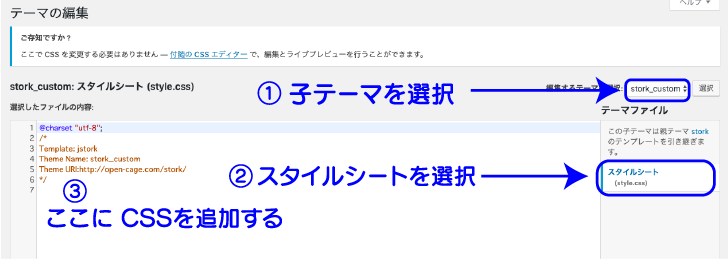
子テーマを選択する
スタイルシートを選択する
CSSを記入する
こんな感じです。
CSSは最初に教えたものをコピペします。
最後に画面下の「更新」をクリックします。
ロゴを自分でサイズ変更しておく
ここまでで、CSSの追加はできました。
次は、使うロゴのサイズについてです。
追加したCSSはアップするロゴのサイズをそのまま反映するようにしています。
ということは、アップする前にトリミングなどでロゴのサイズを調整しておきましょう!!
普段お使いのペイントツール等でトリミングしてみてください。
参考までに、当ブログでは
1170×390px(pngファイル)に調整しています。
大きくする時の目安として、
横は1200px前後で
縦は500pxまでが良いのではないかと思っています。
横はパソコンの表示領域を考えても1200pxより大きくする意味はないです。
ロゴを設定する
ロゴはちゃんとサイズを調整したものを用意しましたか??
準備できたら次のようにします。

「外観」→「カスタマイズ」の順にクリックします。

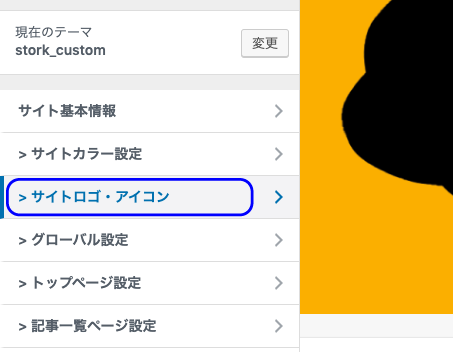
次の画面左の項目から「サイトロゴ・アイコン」をクリックします。

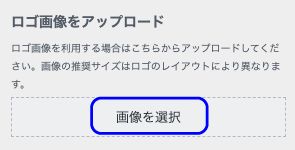
「ロゴ画像をアップロード」の「画像を選択」から自分のロゴをアップロードします。
無事に表示されたら、ここで作業完了です。
ロゴに使用するファイル「.png」「.jpg」とは?
最後にファイルの拡張子の話しをします。
ここまでで無事にロゴを設定できていれば、大丈夫かと思います。
ブログに使用するファイルの拡張子はいろいろありますが、
「.png」と「.jpg」が主です。
さっき設定したロゴの拡張子もどちらかではないでしょうか?
使用用途にもよりますが、ロゴは「.pngファイル」の方が相性が良いです。
「.pngファイル」はロゴの周りで空白の部分を透明にして保存してくれます。
なので、ロゴの周りの空白はブログの背景の色になってくれます。
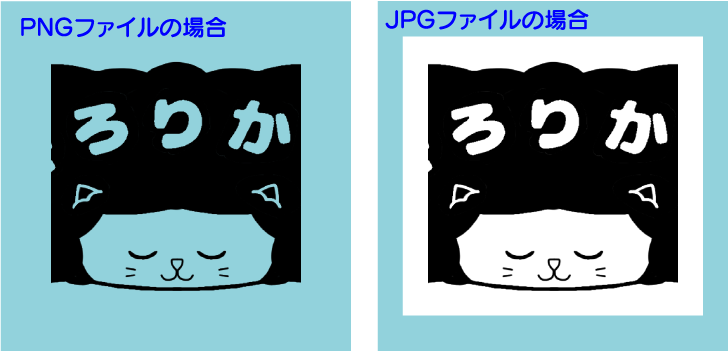
文章ではわかりにくいので、
下記に例をあげます。

このように、
「.pngファイル」は背景の色を透過させています。
「.jpg」は透過できていないので白の下地が見えています。
ロゴをうまく設定できなかった人は
「.pngファイル」でアップロードしているか確認しましょう!!
「.jpg」が悪い訳ではありません!!
時と場合により使い分けします。
写真のようなロゴを使う場合、「.jpg」の方がキレイだったりします。
まとめ:WordPressでロゴのサイズを変更する方法

今回はここまでです!!
これで他のブログとの差別化ができたと思います。
読者の記憶に残るブログにするにはデザインもこだわった方が影響が大きいです。
以下に大切な項目をまとめます。
まとめ
- 「子テーマ」で編集する
- CSSの変更は「外観」→「カスタマイズ」→「追加CSS」
- PNGファイルは透過して保存できる
以上になります。